AMP страницы для Drupal 7

Последние новости от Google и Яндекс говорят нам, что проекту AMP страниц (Accelerated Mobile Pages) дан зеленый свет и всем сайтам рано или поздно придется создавать у себя такие страницы. Именно поэтому сегодня мы разберем как создать AMP страницы на Drupal 7, а для Drupal 8 обязательно разберем в ближайших статьях. Кстати, Яндекс называет такие страницы - Турбо-страницы.
Для адаптирования обычных html страниц в формат amp команда проекта Lullabot сделала Drupal-модуль AMP с готовой темой AMP Theme и библиотеку на PHP для конвертации тегов. Придется поплясать с бубном, прежде чем вы все настроите, но в этой статье постараемся сделать все пошагово и прозрачно.
Модули и компоненты для AMP страниц на Drupal 7
Для установки и настройки нам потребуются следующие модули:
Настройка модуля AMP
Установите модуль Accelerated Mobile Pages (AMP) в папку sites/all/modules, как вы это обычно делаете, когда устанавливаете новые модули для Drupal 7. После включения модуля настройки будут доступны тут /admin/config/content/amp.

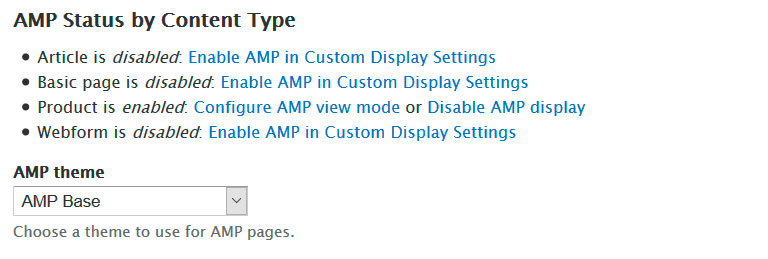
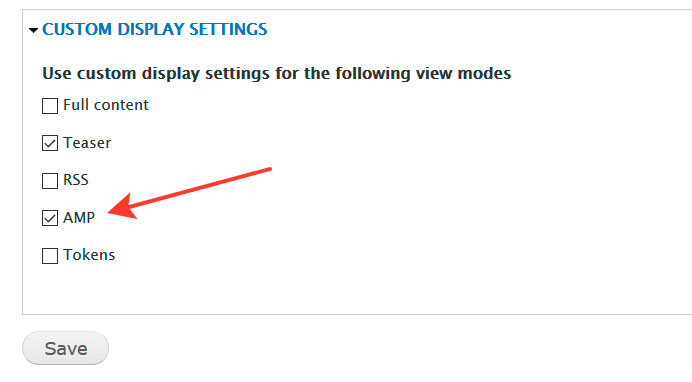
Модуль позволяет создавать AMP страницы для разных типов материалов. Чтобы включить поддержку AMP заходите в Управление отображением нужного типа материала и поставьте галочку в Расширенные настройки отображения (/admin/structure/types/manage/page/display)

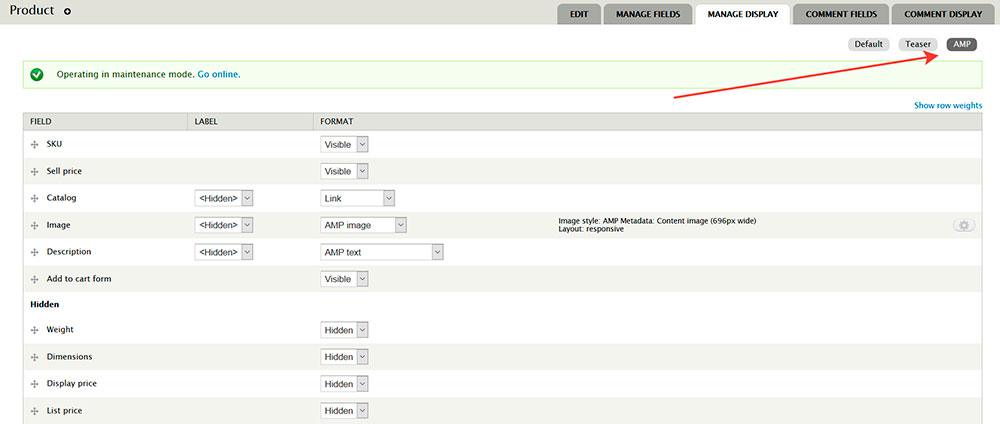
Изменить отображение вашего контента на AMP странице можно в управлении отображением каждого типа материала (/admin/structure/types/manage/page/display)

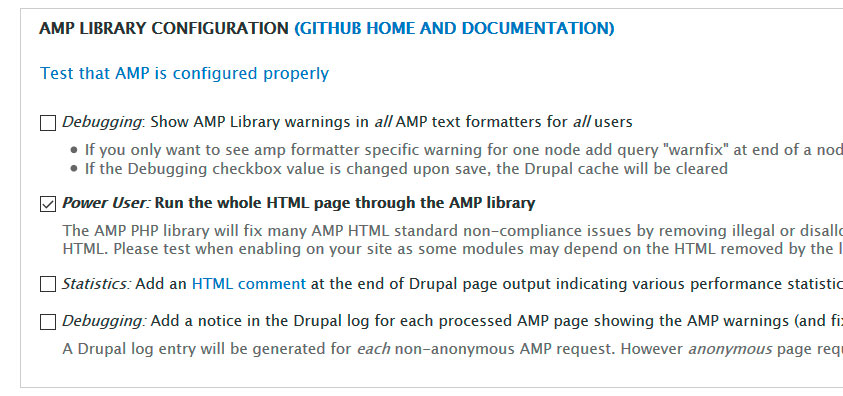
Далее в настройках модуля поставьте галочку напротив пункта Power User: Run the whole HTML page through the AMP library . Для вывода предупреждений и ошибок на AMP странице поставьте галочки напротив остальных пунктов.

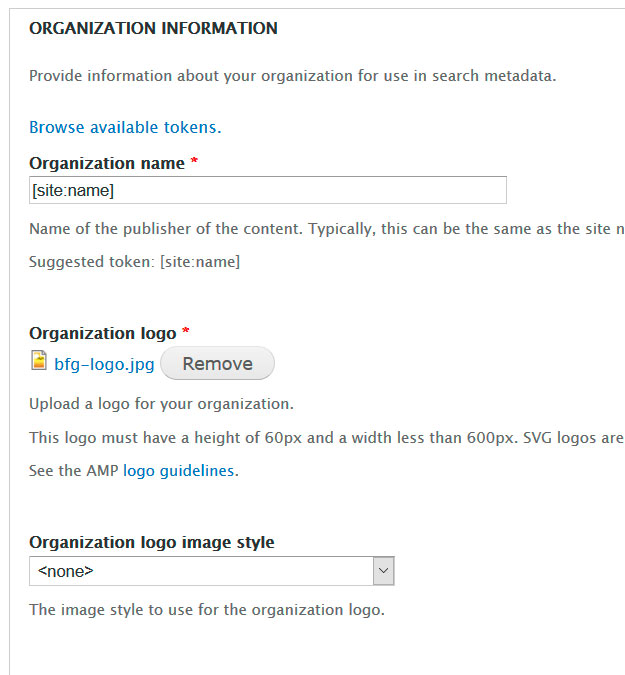
После этого заполняем поля в настройках AMP Metadata. Заполняем поле названии организации (обычно это название сайта) и загружаем логотип.

Настройка модуля Composer Manager
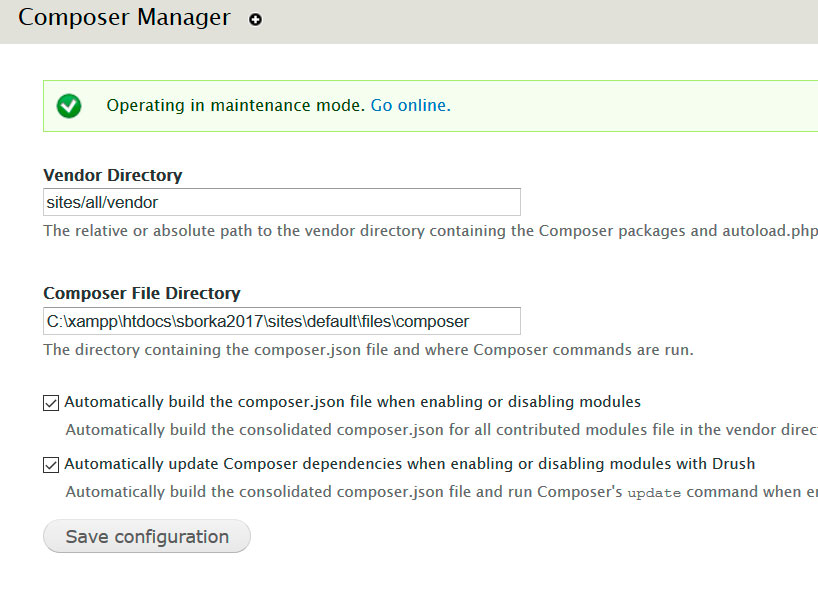
Установите модуль Composer Manager в папку sites/all/modules и включите в админ панели. Далее заходим в настройки и видим там два поля в которых содержаться пути до папки vendor и файла composer.json ( /admin/config/system/composer-manager/settings).
Vendor Directory
Здесь указан путь до папки /sites/all/vendor, в неё мы должны скопировать скачанную библиотеку AMP PHP Library, предварительно разархивировав.
Composer File Directory
В этой папке /sites/default/files/composer лежит файл composer.json, в котором будет хранится информация о всех соответствиях PHP библиотек, установленных через Composer.

В разделе Packages у вас будет информация о модуле AMP, который нуждается в библиотеке AMP PHP Library - это нормально! Для её установки нам нужно запустить Composer с которым мы сейчас разберемся.
Установка и настройка Composer
Установка на локальную машину под Windows
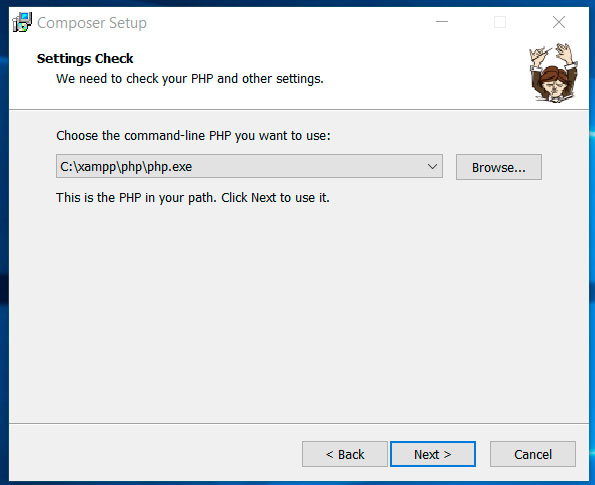
Скачиваем установщик с официального сайта проекта и запускаем. В процессе установки вам предложат выбрать Developer mode (можно не выбирать) и указать путь до php.exe на вашем локальном сервере.

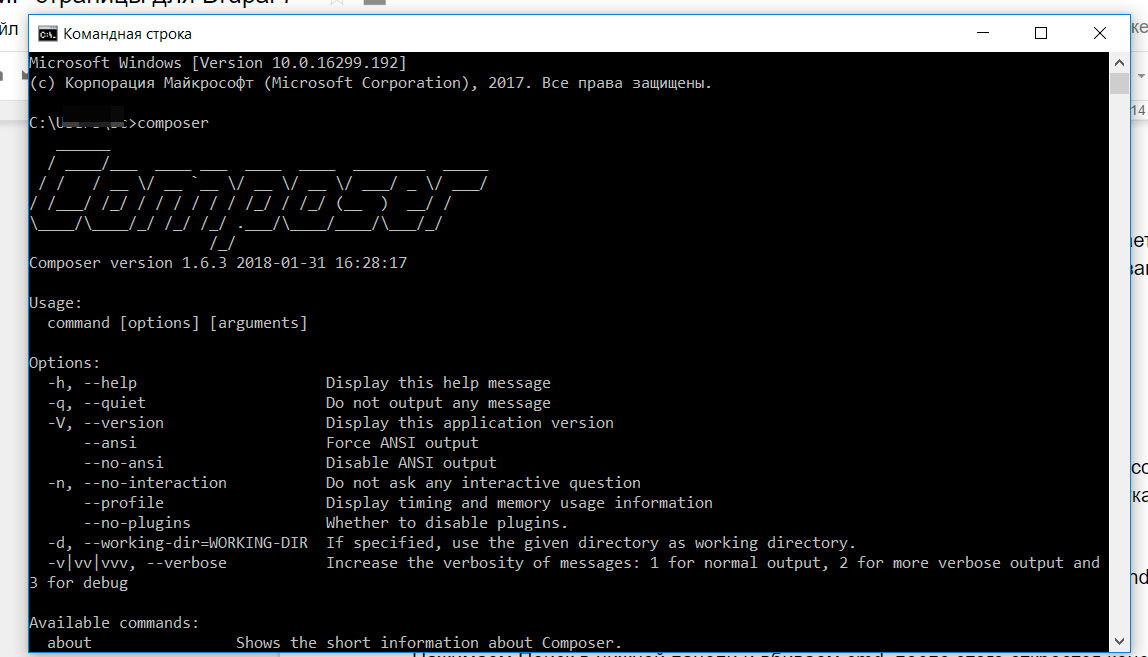
Чтобы проверить работу Composer нам нужно зайти в командную строку Windows. Для этого нажимаем на Поиск в нижней панели управления на рабочем столе и вбиваем cmd, после этого откроется консоль с командной строкой. В ней из любой папки можно написать composer и если в консоле вы видите это:

то Composer успешно работает.
Установка библиотеки AMP PHP Library
Скачиваем библиотеку AMP PHP Library из репозитория Github и копируем содержимое архива в папку vendor, путь к которой указан в настройках Сomposer Manager: /sites/all//vendor
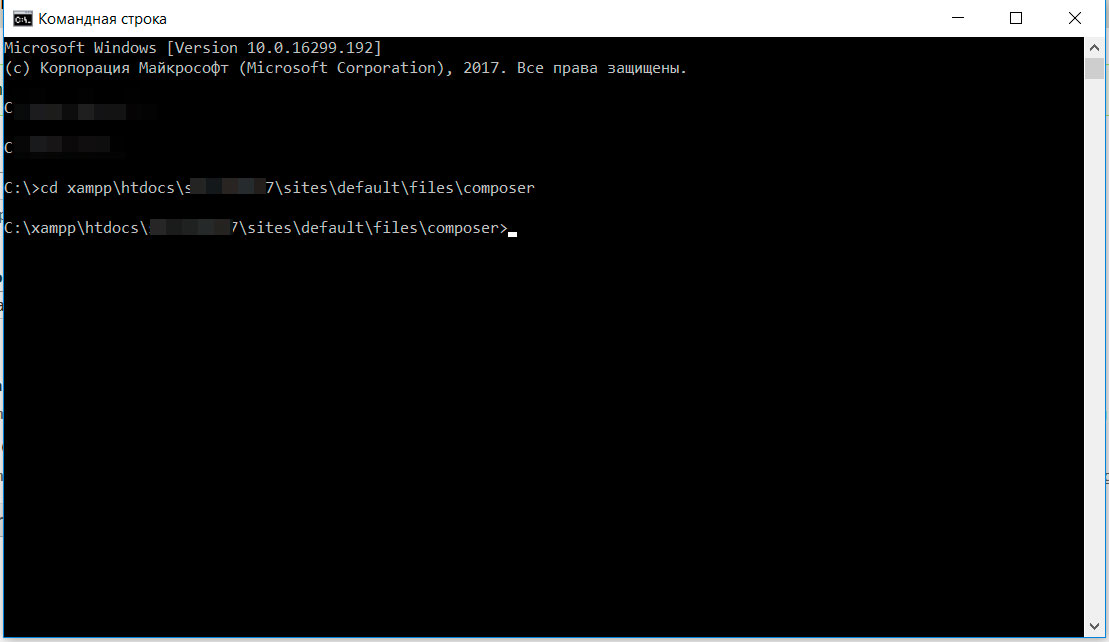
Открываем командную строку Windows переходим в папку sites/default/files/composer где хранится файл соответствий composer.json. Путь к этому файлу можно посмотреть в настройках модуля Composer Manager, он называется Composer File Directory .

Выполняем команду composer install из этой папки.

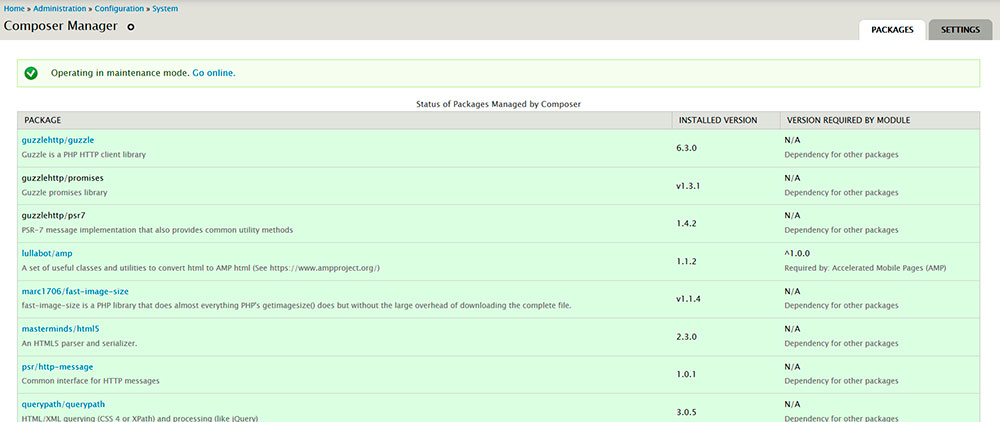
после этого произойдет установка необходимых библиотек и если все установилось успешно, раздел Packages в модуле Composer Manager будет выглядеть так:

Установка и настройка темы для AMP страниц
Устанавливаем обе темы (AMP Theme и Example AMP theme) из архива как обычно в папку /sites/all/themes. В настройках тем Drupal 7 нажатием на Enabled включаем эти две темы.
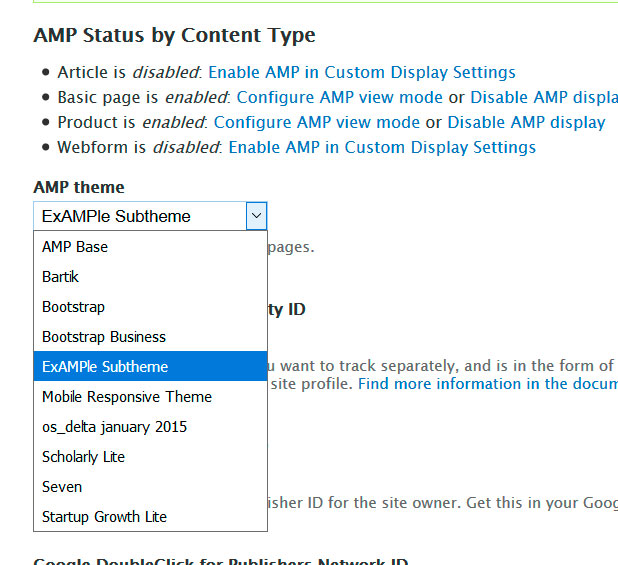
В настройках модуля AMP выбираем тему Example subtheme как основную.

Чтобы проверить как выглядят ваши AMP статьи/товары/записи в блоге (зависит от того какой тип контента вы включили в модуле) добавьте к любому url параметр ?amp=1 или просто ?amp, например: http://www.goodseo.su/amp-drupal-7?amp
Изменить порядок блоков на AMP страницах можно в разделе Управления блоками вашей темы /admin/structure/block/list/ampsubtheme_example.
Поздравляю! Теперь в вашем Drupal 7 настроены AMP страницы.
Чтобы поисковые системы поняли, что у вас есть amp-версия страниц модуль добавляет следующий метатег в head страницы: <link rel="amphtml" href="/blog/amp-pages?amp" />, в котором содержится ссылка неё.
Для уверенности вы можете установить специальные плагины в браузер, которые проверят разметку, например этот AMP Validator.
- Блог пользователя - goodseo
- Добавить комментарий
- 2723 просмотра
Комментарии
Гость (не проверено)
Втр, 03/13/2018 - 15:47
Постоянная ссылка (Permalink)
Описание отличное, спасибо,
Описание отличное, спасибо, все работает. Но работает только в браузере с вводом в урле ?amp
Смотрю в мобильнике - там загружается обычная версия. Как андроид понимает , что надо грузить страницу АМП? Это как и в др случаях с мобильными версиями, browscap + mobile swicther нужен?
goodseo
Втр, 03/27/2018 - 15:58
Постоянная ссылка (Permalink)
Спасибо! Загрузить amp или не
Спасибо! Загрузить amp или не amp понимает не мобильник, а Google. Если доступна amp версия страницы то в мобильной выдаче отобразиться именно она.